Everything you browse on the internet is contained in web pages. Those web pages accommodate content and that content needs a layout to fit itself in it. Nowadays, the technology has enabled us to browse the web on any screen dimension we wish for and your content should be responsive to any dimension we put forward. That’s where responsive layout design knocks the door.
CSS has always been used to design the layout and looking of web pages but producing complicated multi-column layouts has always been fiddly and hackish, and frustrating to get working consistently and precisely across browsers as well. First, we used tables, floats, positioning and inline-block, but all of these techniques left out a lot of major functionality (vertical centering, for example).
To solve these layout complications, we invented proper responsive layout models available natively in the browser, out of which - Flexbox, CSS Grid and Bootstrap became most popular and are widely supported across all platforms & browsers. These not only equipped us to create layouts that previously wasn’t feasible to create without involving JavaScript, but these also make code easier to understand and maintain.
Here, I will precisely talk about Flexbox & CSS Grid fundamentals and when to choose what model layout. I will write about each layout model in upcoming posts, but here I am pushing out their terminologies and properties for the sake of brevity.
Want to dive into them right now? Well, you’re in luck! I have added some resources for further reading about them at the end of the article.
Flexbox Fundamentals
The Flexbox (Flexible Box) Layout model emphasize at presenting a more methodological way to lay out, align and allocate space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”).
“The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes).”

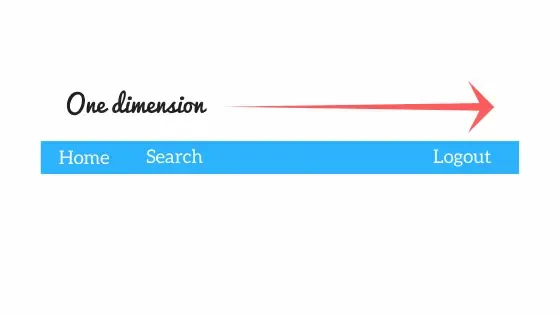
A flex container expands its items to fill available free space or shrinks them to prevent overflow. It provides a better arrangement of all of the page elements. It is a one-dimensional layout model that offers space allocation between items in an interface and robust alignment capabilities.
CSS Grid Fundamentals
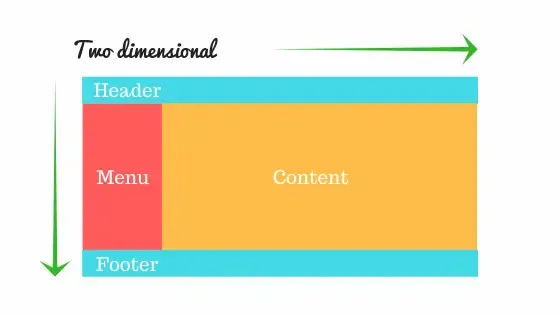
CSS Grid Layout is a CSS layout method developed for the two-dimensional layout of items on a webpage or an application, meaning it can manage both columns and rows.
CSS Grid outshines at dividing a page into several sections or defining the correlation in terms of size, position, and layer.
Like tables, grid layout allows us to align components into columns and rows. However, numerous layouts are either achievable or easier with CSS grid than they were with tables. For example, a grid container’s children could place themselves so they truly overlap and layer, alike CSS positioned elements.

CSS Grid vs Flexbox
CSS Grid Layout is a two-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a one-dimensional system (either in a column or a row).
A core difference between CSS Grid and Flexbox is that — CSS Grid’s approach is layout-first while Flexbox’ approach is content-first. If you are well aware of your content before making layout, then blindly opt for Flexbox and if not, opt for CSS Grid.
Flexbox layout is most appropriate to the components of an application (as most of them are fundamentally linear), and small-scale layouts, while the Grid layout is intended for larger scale layouts which aren’t linear in their design.
If you only need to define a layout as a row or a column, then you probably need flexbox. If you want to define a grid and fit content into it in two dimensions — you need the grid.
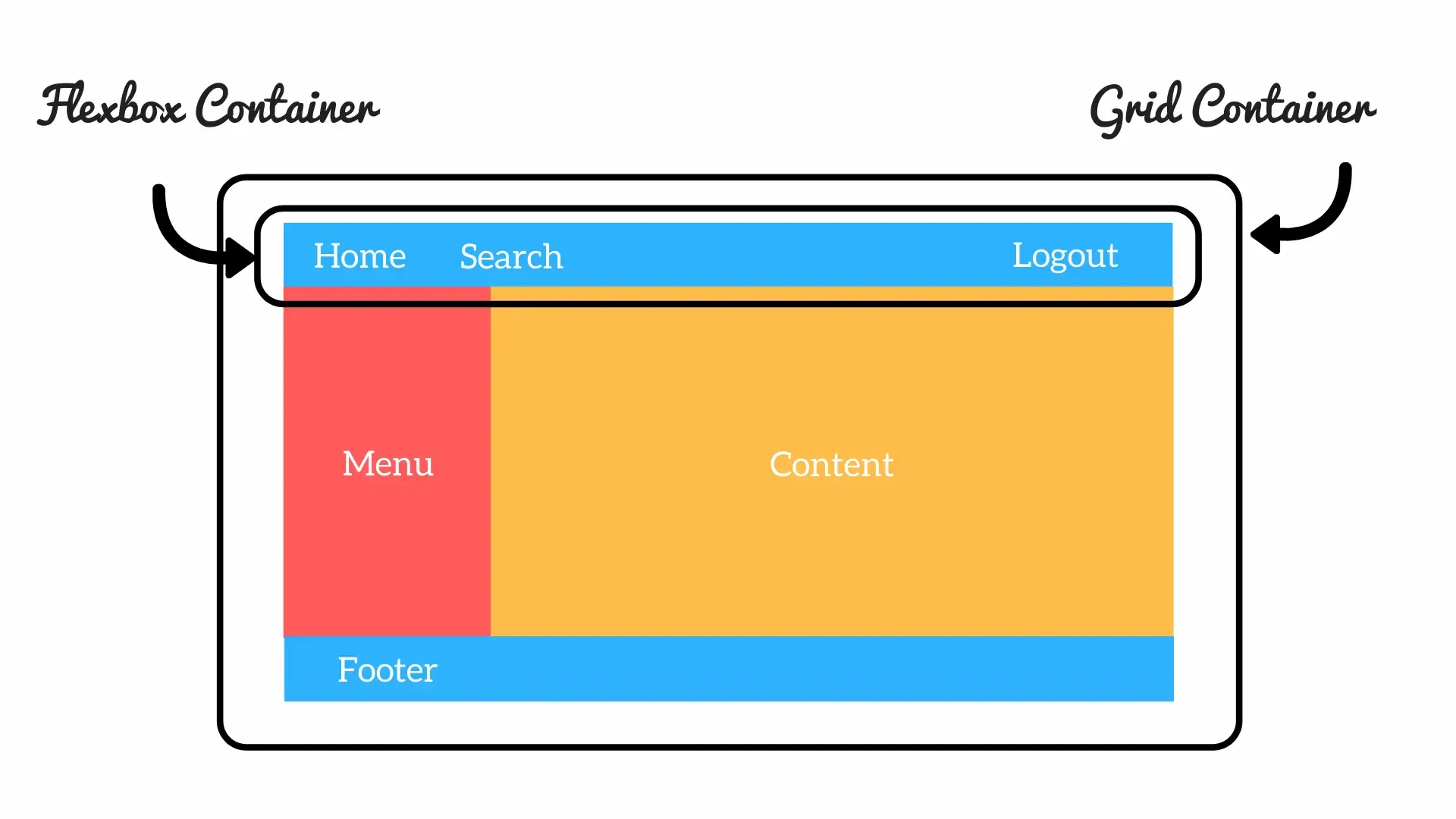
Tip: You can even combine these layout models. Note that you can use a Flexbox container inside a CSS Grid container but you cannot implement it vice-versa. See image below for a visual perspective.

I also made a presentation on CSS Grid vs Flexbox on Ludus. Check it out.
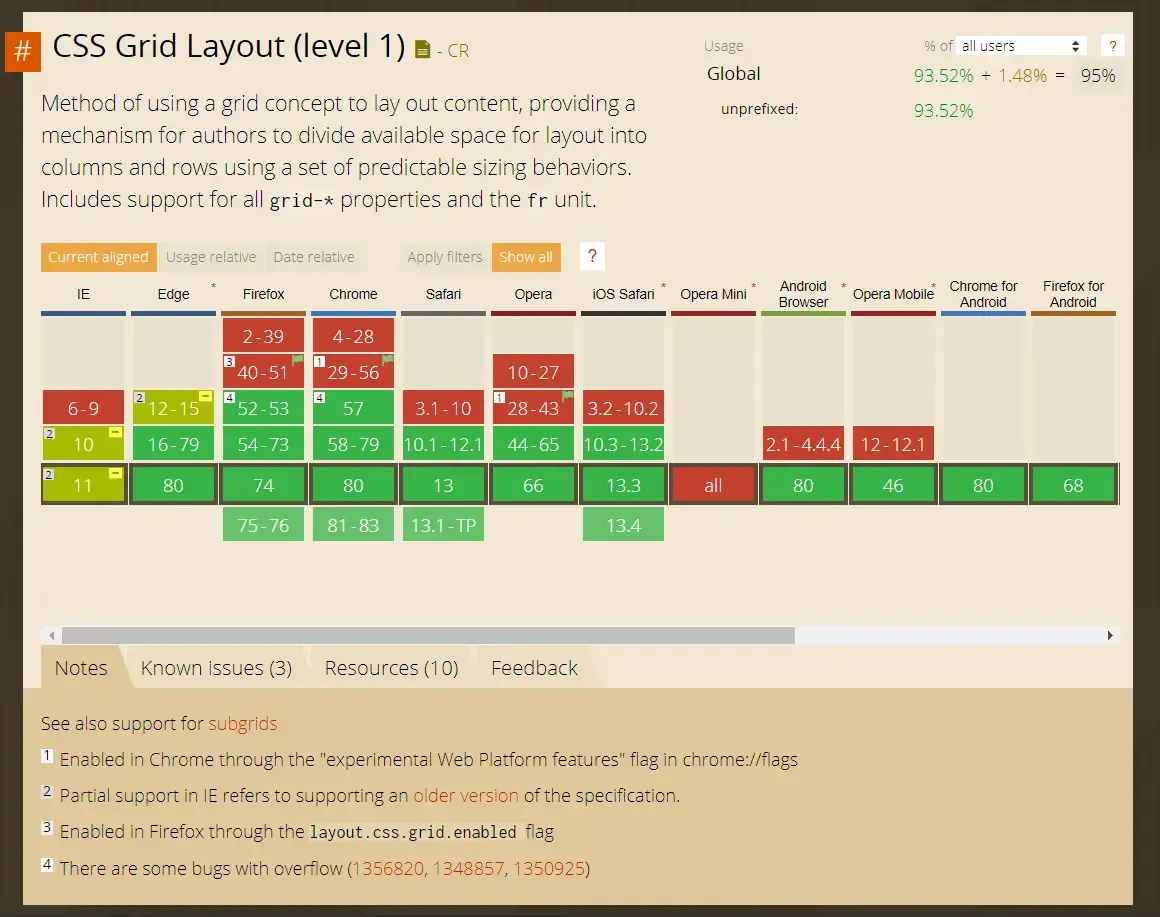
Browser Support & Bugs
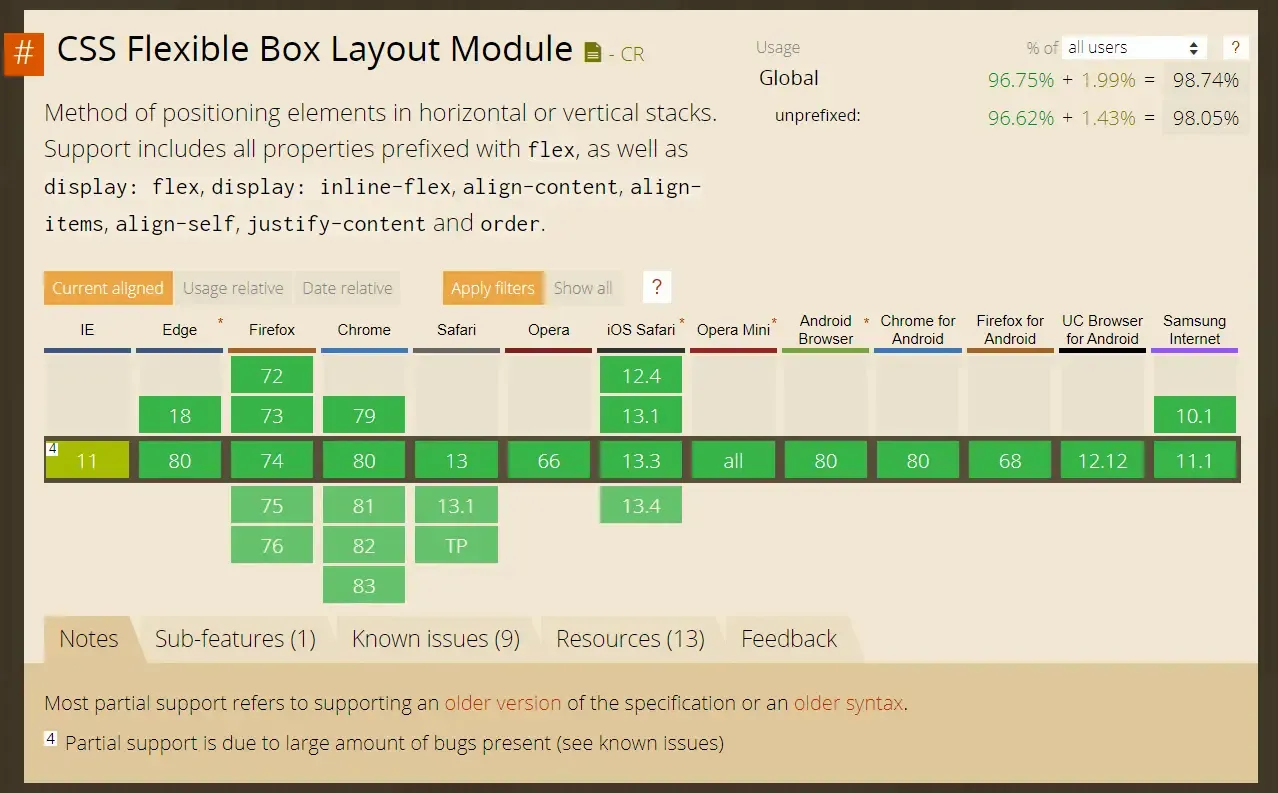
Most modern web browsers now support both CSS Grid and Flexbox. The images below show detailed analysis of browser support for Grid & Flexbox.


Still, if you want your content to be consistent across all browsers, you may consider writing some more lines of CSS with help of following articles for each of layout model.
- Using Flexbox: Mixing Old and New for the Best Browser Support
- Advanced Cross-Browser Flexbox
- Browser Compatibility for CSS Grid Layouts with Simple Sass Mixins
- Using CSS Grid: Supporting Browsers Without Grid
Bugs & Issues
Hey, what about Bootstrap?
I am not covering Bootstrap and its fundamentals here but below is a helpful article for you to read if you’re interested.
Resources for further reading
Videos Tutorials
Articles
This is my first post ever. Your each 👏 would motivate me to write more helpful articles and make open source contribution. You can further connect with me on LinkedIn, Instagram, GitHub, Twitter and Facebook.